很多时候,我们希望产品页面能够显示一组简要的产品数据或特点以让客户快速浏览产品的配置和参数,这是因为把产品特点以文本形式放在描述中不直观,也不灵活,你必须做点什么让自己的产品更加生动,更加专业,否则你把亚马逊几百字的五点描述搬到独立站图什么呢?(搭建一个没有流量切且丑陋的小亚马逊吗)。参考小米商城的产品特点和参数卡片。

但是每款产品的参数都不同,如果为每个产品都建立一个产品模版再去编辑器中做调整,添加属性和参数无疑工作量巨大其后续维护参数十分繁琐,如果网站还有多种语言那就更加难受了。
Shopify的元字段系统就是为灵活展现专门化的内容而设计的,使用元字段和 Liquid 语言我们能够实现只需要一个产品模版的情况下,让不同产品的落地页展示不同的图标、属性、参数。如果产品没有设置某个参数,那么对应的图标和属性名称就不会显示。
通过元字段和Liquid编写适合产品的特点卡片
Shopify 使用 Liquid语言开发主题模板,我们通过简单的 Html,css,js和 Liquid api就能轻松实现对主题模版的二次开发。
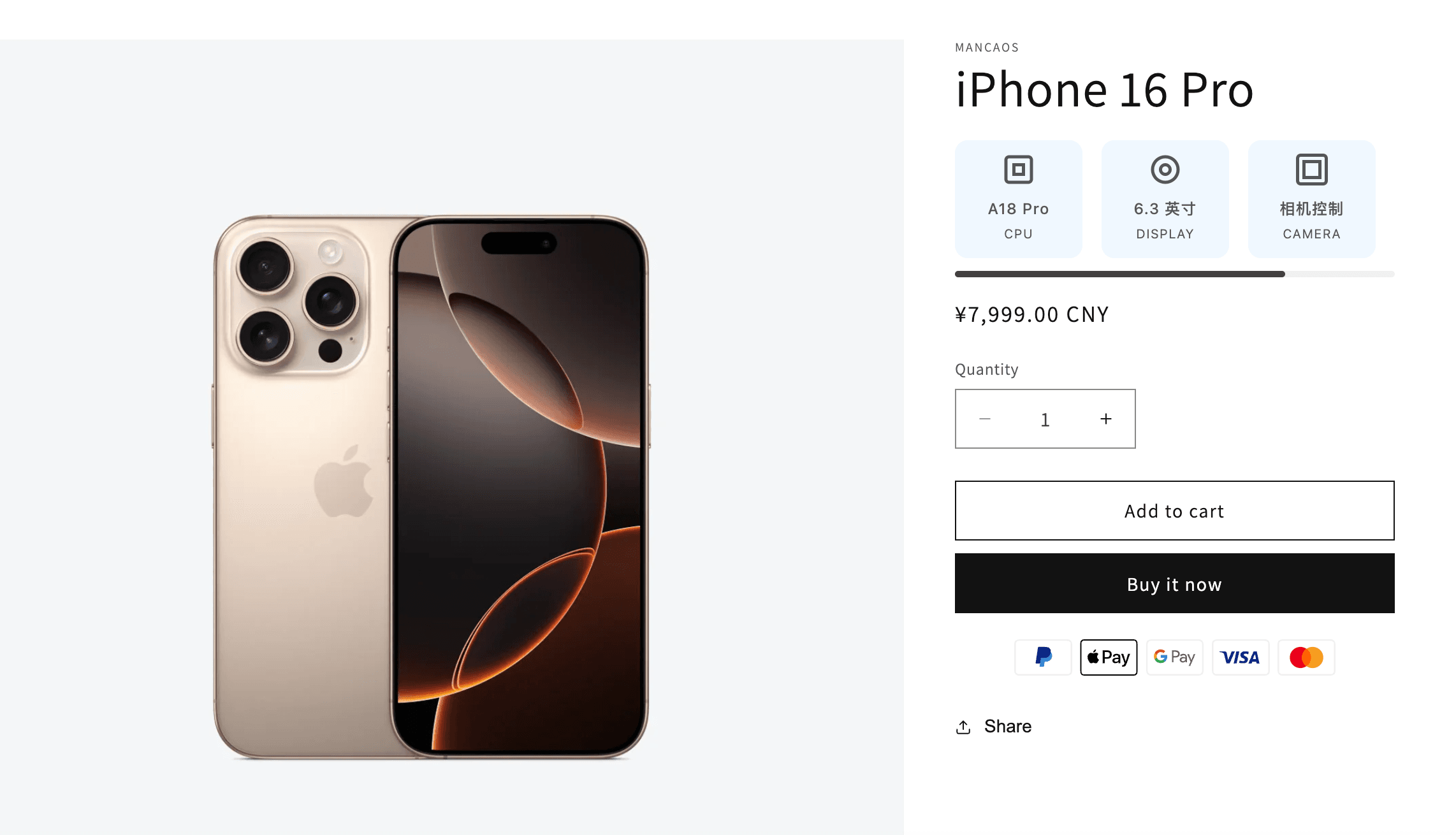
这里我做了一个简单的产品特点卡片Block作为示例,该 Block 允许商家在编辑器中修改卡片的背景颜色,图标,标题和内容。


如果产品没有某个属性,则不会显示,例如 MacBook 后台没有填写“Camera 相机”这一属性的数据,则不会在页面中显示 camera 对应的小卡片

这样,我们就能根据不同的独立站业务来为产品定制契合的功能,不仅能扩展商店功能,也能设计相应的样式契合品牌风格让网站更加和谐,专业,提升转化率。
相比使用第三方收费App,这种方式更加灵活,更加强大,性能更好,它已经成为商店模板的一部分。对于有多语言翻译需求的站点,这种方式添加的功能也支持翻译对应的图片,元字段和文字,而且一次开发终身使用,无需每月支付月费。
例如带有复制功能的折扣码区块,它只有在某个产品设置了折扣码时才会显示出来,用户点击按钮能够快捷复制。